
上篇文章我们了解了浏览器和服务器的简单交互,如果不懂,可以查看,接下来,我们说一下怎样使用开发人员工具来查看请求和响应呢?
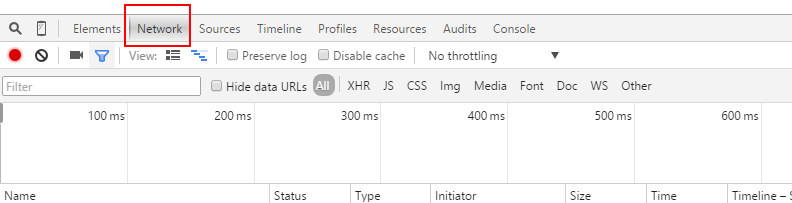
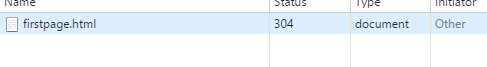
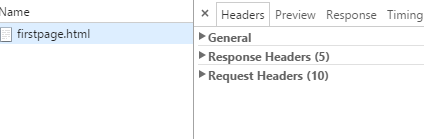
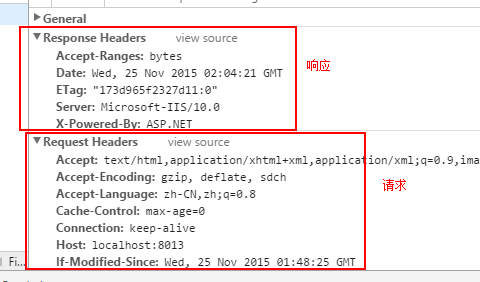
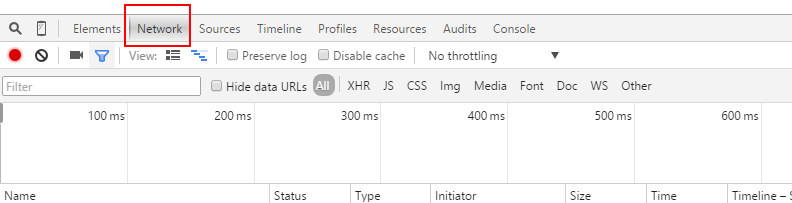
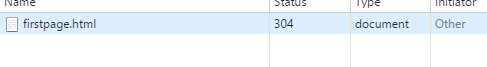
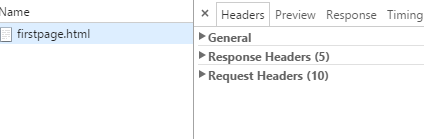
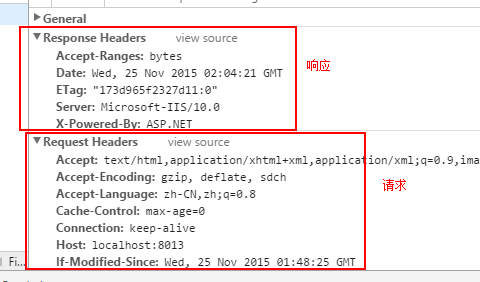
在浏览器中(我们以chrome的windows10系统为例),在随便一个页面上使用鼠标右键-检查(其他系统可能是审查元素)(或者按键盘上的F12),调出开发人员工具,打开Network,我们就可以看到浏览器发出的请求的详细内容和服务器作出的响应了。




怎么样,有没有一个简单的认识了呢?
如果对你有帮助,请支持下哈,谢谢
本文共 270 字,大约阅读时间需要 1 分钟。

上篇文章我们了解了浏览器和服务器的简单交互,如果不懂,可以查看,接下来,我们说一下怎样使用开发人员工具来查看请求和响应呢?
在浏览器中(我们以chrome的windows10系统为例),在随便一个页面上使用鼠标右键-检查(其他系统可能是审查元素)(或者按键盘上的F12),调出开发人员工具,打开Network,我们就可以看到浏览器发出的请求的详细内容和服务器作出的响应了。




怎么样,有没有一个简单的认识了呢?
如果对你有帮助,请支持下哈,谢谢
转载于:https://my.oschina.net/yxmBetter/blog/828358